

Embossing your banner can have a variety of effects. Embossing uses
the difference in color between the background color and the foreground
color in your banner. The result is an outline of the borders. If you
blur your banner, then use emboss, there will be a "softer" edge to
detect and you can create interesting effects by using edge detect and
blur.
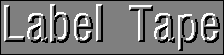
This example uses Advanced Algorithm 1 set to Emboss.
The jaggies may be eliminated by applying Blur.
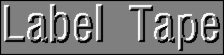
This example
uses Advanced Algorithm 1 with Emboss and
Advanced Algorithm 2 with Blur 5%.
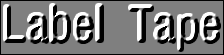
This example uses Advanced Algorithm 1 Blur 50%
to "round" the text out, and Advanced Algorithm 2
set to Emboss to outline the text. Note the difference between
this and the first example.
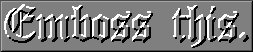
You can get a good button effect, with raised
edges around the outer border to make your banner 3-D. Use
Advanced Algorithm 1 set to Emboss and
Advanced Algorithm 2 set to Raise 2.
Emboss works with different colors.
These examples used Background set to Black and
different foreground colors.
This example uses
Background set to White and
Foreground set to Black. Comparing this
example with the first one, you will notice one difference; the 'highlight'
and 'shadow' are switched.
These example use
Background set to White and
Foreground set to various colors.