

Edge detection uses the difference in color between the background color and
the forground color in your banner. The end result is an outline of the
borders. If you blur your banner there will be a "softer"
edge to detect and you can create interesting effects mixing edge detection
and blur. Using emboss and edge detection, you can create "double" edges.
Since edge detection uses the difference of the forground and background,
it makes sense to only use a Background Color of
Black, and selecting
the color you want in your banner as the Forground Color.
In the banners on this example page, I will use Black as a background
color.
Here are a few examples of doing multipule edge detections with blur.
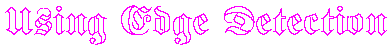
This first example uses Advanced Algorithm 1 with
Edge Detect.

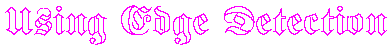
Now, I set algorithm 1 to Blur 75% and put algorithm 2 on Edge Detect. This creates a interesting "starry" effect.

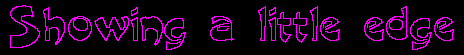
Switching the order of opperations again, I set algorithm 1 to Edge Detect, algorithm 2 to Blur %75, and algorith 3 to Edge Detect.

Of course, if you want to soften the edges (antialias), you can apply a blur afterwards. This is just a Edge Detect followed by a Blur 75%.

The previous examples all used Harquil-Normal from the The Rest of the Fonts catagory, Foreground Color of Magenta, and no Transparency.
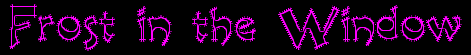
If you use Emboss with Edge Detect you can create multipule edges arround your banner. This first example is Emboss followed by Edge Detect.
Now, this banner has a lot of "jaggies" showing, so I added a Blur 50% as Advanced Algorithm 1, moved Emboss to Advanced Algorithm 2, and Edge Detect to Advanced Algorithm 3.
This can be smoothed out even more by adding another Blur 50% in Advanced Algorithm 4.
The previous examples all used Caps Font Engraver-Light-Normal, Foreground Color of Green, Background Color of Black, and no Transparency.
These are just a few of the many things that you can do with Edge Detection. There are many more combinations that you can try out on your own.