

This page demonstrates the creation of a button. The
defining feature of a button
is the three-dimensional appearence created by highlights and shadows.
Emboss is very useful for this effect. The most useful options
for making a button are the Advanced Algorithms Emboss,
Raise 2 and Frame 5x5.
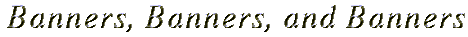
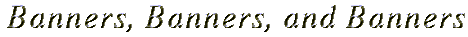
I created the title above by choosing Font Utopia
Bold with Foreground Color set to White
and Background Color set to Black. I used
Border set to
In the next example, I used
the Advanced Algorithm 1 set to Emboss and
Advanced Algorithm 2 set to Raise 2. I set
Foreground Color to White and Background
Color of
20x10
I used
Advanced Algorithm 1 set to Blur 5%,
Advanced Algorithm 2 set to Emboss and
Advanced Algorithm 3 set to Raise 2.#00FFFF. I used Font
Bookman-Demi.

In this button, I use Advanced Algorithm 1 set to Frame 5x5 and Advanced Algorithm 2 set to Emboss. I set the Font Hotshot.
