

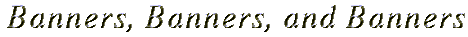
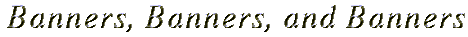
Here are a few examples of blurred banners. Blur can be used as a means
of antialiasing (removing the jaggies), or just making your banner look
cooler.
A key point to remember when
blurring banners is that the
background color is important even if you are going to make it transparent.
The background color is blurred with the foreground color creating a mix of
the two colors on the edge of the letters in your banner. Also, you need
to adjust the forground color to be lighter if you are using a dark background
and darker if you are using a light background. This is because the blur will
cause the text in your banner to fade to the background color.
This first example takes a RBG Foreground Color of
#cc00ff
and a black background. The color I want in the
banner is closer to #660099,
but since the black blur will make
the banner darker I need to compensate by chosing a brighter color.
To get a more pronounced blurring effect, I used blur 75% for
Advanced Algorithm 1 and Advanced Algorithm 2.
Now I want the same color, but on a white background. I will have to
compensate in the other direction. For this, I chose RGB value
#330066.
These two banners were both Font Size 30, with
Border of 10x10. They used the Standard
Font Courier-Bold.
Now, you probably want to see what the difference is between Blur 5%, Blur 50%, and Blur 75%.
Using Conservative Font Helvetica-Black-SemiBold-Bold
![]()
![]()
![]()
Using Longhand Font LeftyCasual
![]()
![]()
![]()
As you can see, line thickness and other characteristics of the font play an important role in how the font looks when different blur percentages are applied.
Now I will show how using a transparency affects a blur. Again, it is important to remember that the background color still matters. These two examples use the same font, Helvetica-Black-SemiBold-Bold, as used in the previous example.
#000099 foreground.
A White background and
#000033 foreground.
![]()
![]()
![]()
A Cyan background and
#000033 foreground.
![]()
![]()
![]()
As you can see there are slight differences in these examples. Letters are outlined by the background color, more so for the Blur 75% case then in the Blur 5% case. These outlines will show up promenantly if you choose to mount them or if you display you banner on a web page with a different background than the outline is.